Dengan SEGALA HORMAT ,Kami mohon dukungan dan Partisipasinya dalam membebaskan Indonesia dari reputasi BURUK oleh Search Engine Google,Yahoo & Bing sebagai Negara Penghasil SPAM dan SPAMMER terbanyak ke-3 (tiga) didunia, Kami minta waktu anda sejenak untuk bergabung pada komunitas SEO Indonesia tanpa SPAM dan SPAMMER,terima kasih atas partisipasinya. |
|---|
Gambar di laman dapat dioptimalkan untuk mengurangi ukurannya tanpa memengaruhi kualitas visual secara signifikan.
Ikhtisar
Buat ukuran gambar seminimal mungkin guna mengurangi waktu yang dihabiskan oleh pengguna untuk menunggu pemuatan sumber daya. Memformat dan mengompres gambar dengan benar dapat menghemat banyak byte data. Hal ini menghemat waktu bagi pengguna pada sambungan yang lambat dan menghemat uang bagi pengguna pada paket data yang terbatas.
Saran
Sebaiknya Anda melakukan pengoptimalan dasar dan lanjutan pada semua gambar. Pengoptimalan dasar meliputi memotong ruang yang tidak dibutuhkan, mengurangi kedalaman warna ke tingkat terendah yang dapat diterima, menghapus komentar gambar, dan menyimpan gambar dalam format yang sesuai. Anda dapat melakukan pengoptimalan dasar dengan program pengeditan gambar apa pun, seperti GIMP. Pengoptimalan lanjutan meliputi kompresi (lossless) file JPEG dan PNG lebih lanjut.
Gunakan kompresor Image
Tersedia beberapa alat yang dapat melakukan kompresi lossless pada file JPEG dan PNG tanpa memengaruhi kualitas gambar. Untuk JPEG, sebaiknya gunakan jpegtran atau jpegoptim (hanya tersedia di Linux; dijalankan dengan opsi --strip-all). Untuk PNG, sebaiknya gunakan OptiPNG atau PNGOUT.
 |
| Optimasi Image |
Ikhtisar
Buat ukuran gambar seminimal mungkin guna mengurangi waktu yang dihabiskan oleh pengguna untuk menunggu pemuatan sumber daya. Memformat dan mengompres gambar dengan benar dapat menghemat banyak byte data. Hal ini menghemat waktu bagi pengguna pada sambungan yang lambat dan menghemat uang bagi pengguna pada paket data yang terbatas.
Saran
Sebaiknya Anda melakukan pengoptimalan dasar dan lanjutan pada semua gambar. Pengoptimalan dasar meliputi memotong ruang yang tidak dibutuhkan, mengurangi kedalaman warna ke tingkat terendah yang dapat diterima, menghapus komentar gambar, dan menyimpan gambar dalam format yang sesuai. Anda dapat melakukan pengoptimalan dasar dengan program pengeditan gambar apa pun, seperti GIMP. Pengoptimalan lanjutan meliputi kompresi (lossless) file JPEG dan PNG lebih lanjut.
Gunakan kompresor Image
Tersedia beberapa alat yang dapat melakukan kompresi lossless pada file JPEG dan PNG tanpa memengaruhi kualitas gambar. Untuk JPEG, sebaiknya gunakan jpegtran atau jpegoptim (hanya tersedia di Linux; dijalankan dengan opsi --strip-all). Untuk PNG, sebaiknya gunakan OptiPNG atau PNGOUT.
 |
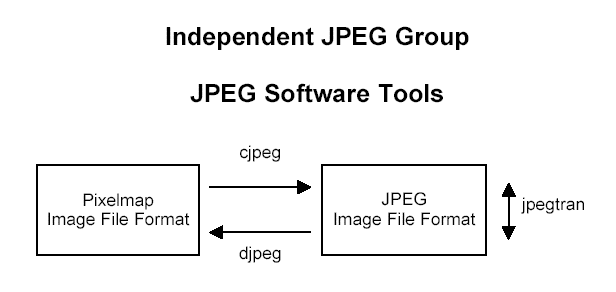
| Metode jpegtran |
 |
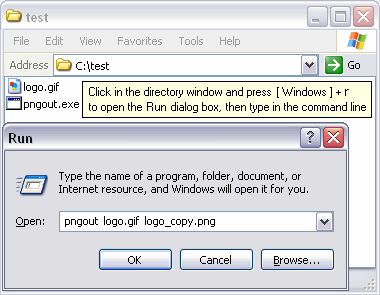
| Metode PNGOUT |
Pilih format file Image yang sesuai
Anda sebaiknya menguji coba format apa yang paling baik bagi gambar Anda, walaupun kami sangat menyarankan hal berikut:
- PNG hampir selalu lebih baik dari GIF, meskipun beberapa versi browser lawas mungkin hanya memiliki dukungan parsial untuk PNG.
- Gunakan GIF untuk grafik sederhana atau sangat kecil (misalnya kurang dari 10x10 piksel, atau palet warna yang kurang dari 3 warna) dan untuk gambar yng bergerak.
- Gunakan JPG untuk semua gambar bergaya fotografi.
- Jangan menggunakan BMP atau TIFF.
Demikian apa yang dapat saya sampaikan,semoga anda dengan mudah bisa memahaminya,dan saya ucapkan terima kasih atas kunjungannya,jka artikel ini bermanfaat bagi anda silahkan tinggakan komentar
Baca juga : Optimasi Cache Browser
Source Google Insight
Jika Video Dapat Gangguan Klik Button >> |
|
|---|










Tidak ada komentar :
Posting Komentar
Yuk ! Kita budayakan relevansi berkomentar dan tidak membuat SPAM