Dengan SEGALA HORMAT ,Kami mohon dukungan dan Partisipasinya dalam membebaskan Indonesia dari reputasi BURUK oleh Search Engine Google,Yahoo & Bing sebagai Negara Penghasil SPAM dan SPAMMER terbanyak ke-3 (tiga) didunia, Kami minta waktu anda sejenak untuk bergabung pada komunitas SEO Indonesia tanpa SPAM dan SPAMMER,terima kasih atas partisipasinya. |
|---|
Kejadian ini biasanya terjadi disaat Search Engine mendeteksi bahwa HTML Anda merujuk kepada file JavaScript eksternal yang memblokir di bagian paro atas laman.sehingga memberatkan proses loading situs atau blog anda.
 |
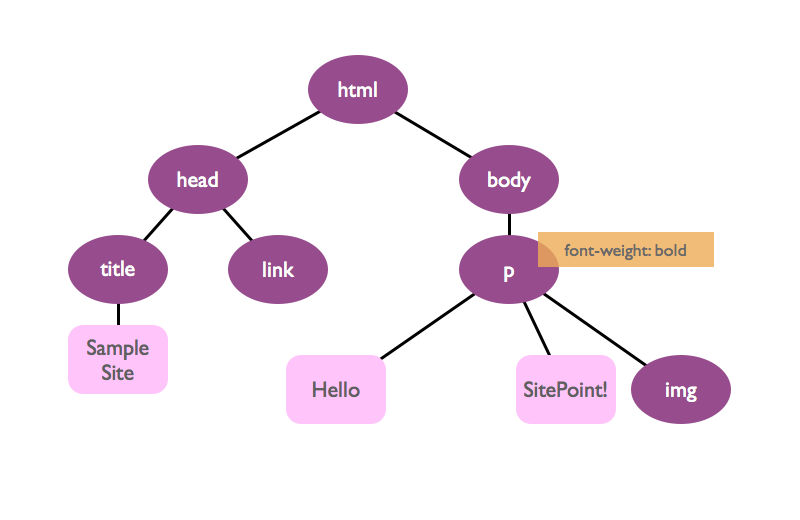
| Proses Render |
Pemahaman Render Blocking Javascript
Sebelum browser dapat merender laman ke pengguna, browser harus menguraikan laman itu. Jika browser menemukan skrip eksternal yang memblokir selama penguraian, browser harus menghentikan dan mengunduh JavaScript tersebut. Setiap kali hal itu dilakukan, perjalanan jaringan bertambah, sehingga menunda waktu perenderan pertama laman.
Solusi
JavaScript yang diperlukan untuk merender bagian paro atas sebaiknya disebariskan, dan JavaScript yang diperlukan untuk menambahkan fungsi tambahan ke laman tersebut ditunda sampai konten paro atas selesai ditampilkan. Harap diingat bahwa agar hal ini dapat meningkatkan waktu pemuatan, Anda juga harus Mengoptimalkan Pengiriman CSS.
Membentuk JavaScript yang Sejajar
Apabila skrip eksternal berukuran kecil, Anda dapat langsung menyertakannya ke dalam dokumen HTML. Menyebariskan file kecil dengan cara ini memungkinkan browser melanjutkan proses perenderan laman. Misalnya, apabila dokumen HTML terlihat seperti ini:
<html>
<head>
<script type="text/javascript" src="small.js"></script>
</head>
<body>
<div>
kalimat artikel
</div>
</body>
</html>
Kemudian masukkan kode small.js untuk mengganti Script js-nya,perhatikan dengan seksama
/* contents of a small JavaScript file */
maka akan menjadi seperti berikut
<html>
<head>
<script type="text/javascript">
/* contents of a small JavaScript file */
</script>
</head>
<body>
<div>
Hello, world!
</div>
</body>
</html>
Dengan begitu maka akan menghilangkan permintaan eksternal untuk small.js dengan menempatkannya sejajar di dalam dokumen HTML.
Penundaan pemuatan JavaScript
Untuk mencegah JavaScript memblokir pemuatan laman, sebaiknya Anda menggunakan atribut asyncron HTML saat memuat JavaScript. Misalnya:
Untuk mencegah JavaScript memblokir pemuatan laman, sebaiknya Anda menggunakan atribut asyncron HTML saat memuat JavaScript. Misalnya:
<script async src="my.js">
Menggunakan pemuatan asyncron akan tidak aman apabila Surce JavaScript menggunakan document.write. Sebaiknya skrip yang menggunakan document.write ditulis ulang untuk menggunakan teknik yang berbeda.
Selain itu, saat memuat JavaScript secara asyncron, apabila laman Anda memuat skrip yang tergantung satu sama lain, perhatian harus diberikan untuk memastikan bahwa aplikasi Anda memuat skrip dengan urutan ketergantungan yang benar.
Bagaimana jika saya menggunakan JavaScript seperti jQuery?
Banyak perpustakaan JavaScript, seperti JQuery, digunakan untuk meningkatkan laman guna menambah interaktivitas, animasi, dan efek lainnya. Namun, banyak dari perilaku ini yang dapat ditambahkan dengan aman setelah konten paro laman dirender. Periksa pemindahan eksekusi dan pemuatan JavaScript tersebut setelah laman dimuat.
Bagaimana jika saya menggunakan kerangka kerja JavaScript untuk menyusun laman?
Apabila konten laman disusun oleh JavaScript sisi klien, sebaiknya Anda memeriksa pensejajaran modul JavaScript yang relevan untuk menghindari perjalanan jaringan tambahan. Demikian pula, meningkatkan perenderan sisi server dapat meningkatkan kinerja pemuatan laman pertama secara signifikan: merender template JS pada server, mensejajarkan hasil ke dalam HTML, kemudian menggunakan template sisi klien setelah aplikasi dimuat. Untuk informasi selengkapnya tentang perenderan sisi server
konten laman ini berlisensi di bawah Lisensi Creative Commons Attribution 3.0, dan contoh kode berlisensi di bawah Lisensi Apache 2.0.
Demikian apa yang dapat say sampaikan,semoga bermanfaat bagi anda,saya sangat berterima kasih karena sudah membaca artikel ini.silahkan tinggalkan komentar jika anda menganggap bisa membantu anda.terima kasih.
Baca juga : Optimasi Loading Gambar pada Situs dan Blog
Baca juga : Optimasi Loading Gambar pada Situs dan Blog
Source Google Insight
Jika Video Dapat Gangguan Klik Button >> |
|
|---|










Tidak ada komentar :
Posting Komentar
Yuk ! Kita budayakan relevansi berkomentar dan tidak membuat SPAM