| Audit SEO : Elemen Yang Dapat Merugikan Optimasi |
Seorang Web dan Aplikasi Development yang kemampuannya sangat ahli dalam mengolah pemerograman dan dalam Kemampuannya dalam Audit Optimasi SEO yang dilakukannya pada beberapa Website terkenal dunia,dia adalah Glen Gabe,Konsultan Digital Marketing dari G-Squared Interactive.menerangkan bahwa :
 |
| Glen Gabe |
Segala optimasi apapun yang anda lakukan terhadap website atau blog,pada ahirnya anda akan kembali tertuju pada sejumlah kode HTML template.karena Optimasi pada HTML Template adalah Vital jika dibanding dengan yang lain,sebaris saja anda melakukan kesalahan dalam mengoptimasinya,maka rusaklah keseluruhan SEO-nya.
Berikut adalah Optimasi SEO yang biasa dilakukan untuk meningkatkan Pagerank di SERP.bai itu untuk kepentingan komersial secara keuangan dengan membuka Online Store ataupun untuk web pribadi intuk tujuan Sharing,yang dalam peranannya sangatlah penting,namun sedikit saja kesalahan maka akan menjadi bumerang bagi Budget anda karena segala yang disebut Traffic,Visitor dan lainnya akan semakin menjauh dari Spiderbot Search Engine.
Masalah yang dibahas ini mencakup tentang Coding,Dampak SEO dan Rekomendasinya.
1. URL Canonical Tag.
Canonical adalah sebuah Script yang berfungsi untuk memberitahukan pada search engine tentang versi terbaik dari serangkaian halaman dengan konten yang sangat serupa.jika anda mempunyai sebuah artikel atau dagangan yang sama,walaupun content anda bukan copy paste,namun bagi spiderbot hal itu sama saja,maka si spiderbot akan memutuskan untuk mengambil salah satunya saja,nah untuk menghindari itulah maka biasanya digunakan Canonical Script untuk menghindari salah sangka Spiderbot terhadap konten yang ada di halaman web anda.
Canonical Script biasanya banyak digunakan oleh Online Store yang banyak kesamaan dalam menampilkan barang dagangan,agar menghindari Duplikat Konten.atau bagi Hacker yang sudah paham betul tentang menghindari duplikat konten agar tiap konten yang diambilnya dari web lain selalu dapat diterima oleh Spiderbot sebagai kontent asli walaupun itu sebenarnya hasil dari copy paste.
Kode Script Canonical biasanya akan terlihat seperti berikut,
 |
| Canonical Script |
Berikut bentuk Script Canonical PHP untuk Website jika anda ingin mencobanya.
<link rel="canonical" href="<?php the_permalink() ?>" />
Letakkan kode script tersebut dibawah meta yang ada di bawah <head>
Sedangkan untuk Blogspot kodenya seperti berikut ,
<link rel='canonical' expr:href='data:blog.url'/>
Sedangkan untuk Blogspot kodenya seperti berikut ,
<link rel='canonical' expr:href='data:blog.url'/>
Letakkan kode tersebut tepat di atas </head>
Agar lebih aman gunakan penunjuk untuk perintah HTML,contohnya seperti yang saya buat pada image ,
Saran,
<!--#gunakan url canonical tag ini untuk transfer ekuitas link pada satu canonical link saja -->
jika digabung akan terlihat seperti berikut,
<!--#gunakan url canonical tag ini untuk transfer ekuitas link pada satu canonical link saja -->
<link rel="canonical" href="<?php the_permalink() ?>" />
Setelah dipasang pada HTML kemudian tunggu beberapa saat,setelah itu buka beranda web atau blog anda,buka pagesource-nya,tekan CTRL+F,ketik rel="canonical" jika terlihat seperti berikut tiap halaman page source tandanya canonical anda telah aktif ,
<link rel="canonical" href="http://www.nama domain anda.com/canonicalurl.html." />
Saran,
Gunakan URL Canonical hanya jika memang perlu,karena jika gagal akan berdampak sangat parah bagi SEO web kita,jika anda kurang jelas dan kurang memahami tentang canonical,sebaiknya jangan memakainya sama sekali,demi kebaikan web anda.
2. Kode Server Side untuk menampilkan Client Side
Saat kita membuka HTML Template,tentunya sering menemukan kode Server-side seperti PHP , C# , VB net dan lain lain.kode tersebutlah yang diproses oleh ,jika kode tersebut hilang maka seluruh web anda tidak akan berfungsi,
kode tersebut biasanya di sembunyikan oleh pengembang yang menjalankannya demi keamanan konten web yang memakainya.karena kalau terbongkar oleh user lain,apalagi pesaing dalam SERP Search Engine,maka web anda akan gampang di atasi oleh web kompetitor bagi yang menjalankan eCommerce website.dalam hal ini saya tidak ingi jauh membahas Kode Server Side ini demi keamanan pelaku bisnis online.
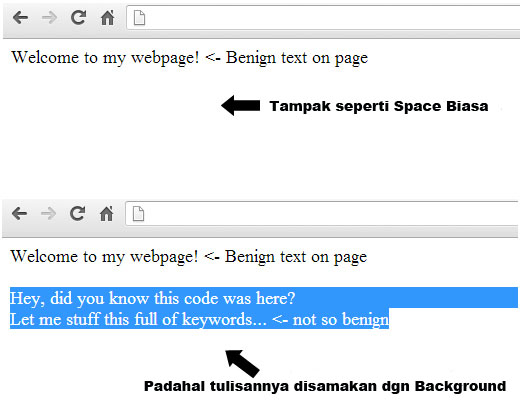
3. Manipulasi CSS dan Menyembunyikan konten
Glen mengatakan "Ketika saya melakukan beberapa audit SEO terhadap beberapa web dan blog,sering menemukan beberapa konten yang isinya tidak sesuai dengan apa yang ditampilkan."
Ada beberapa tehnik dalam menyembunyikan CSS atau link Teks dan jenis optimasi lainnya,termasuk memindahkan konten atau biasa disebut off-page (location-wise),atau menggunakan warna teks yang sama dengan background,dengan alasan agar optimasi yang dilakukan tidak kelihatan web atau blog pesaing,padahal optimasi dengan cara itu sangat beresiko,karena walau sebaik apapun dalam menyembunyikannya,spiderbot akan tahu dengan apa yang disembunyikan tersebut secara kasat mata.
jika memang optimasi seperti itu sangat besar manfaatnya bagi web anda,kenapa tidak anda publikasikan saja,karena dengan bagaimanapun,masalah Otoritas dan trust pada Search engine akan selalu mengutamakan konten anda jika konten anda benar-benar menjadi Arah Authority bagi pengembang web lain.bukankah hal tersebut jauh memberi manfaat daripada anda menyembunyikannya.
akan tetapi yang sering terjadi adalah anda sendiri tidak mengetahui dalam template anda ada kecurangan seperti tersebut di atas.karena telah menggunakan template yang di download secara gratis.sehingga pada suatu waktu anda terkejut telah mendapat Pinalty dari Google karena di tuduh melakukan kecurangan berupa menyembunyikan konten dan kode CSS dan Link untuk Optimasi.padahal anda tidak merasa melakukannya.
Saran ,
untuk mengetahui apakah ada hal-hal yang mencurigakan disalam web atau blog anda,non-aktifkan semua CSS dari Widget,Gadget dan lainnya.setelah itu buka web anda dengan menggunakan Page Source View,lihat secara teliti,kalau-kalau ada sesuatu yang mungkin mencurigakan yang tidak sesuai dengan kehendak anda.jika anda menemukannya,maka cepatlah hapus dari template.atau jika anda bingung,anda bisa konsultasikan atau mohon di terawangkan kepada orang yang mampu mengenali tindak tanduk HTML template web design.
4. Meta robot yang bermasalah
hampir sama dengan permasalahan URL Canonical,Robots Meta juga akan sangat membantu optimasi SEO anda,akan tetapi juga dapat sangat merusak,hal inilah yang sering membingngkan para webber yang masih kurang mengetahui "silsilah garis keturunan" dari meta robots tersebut.karena masalah ini adalah inti dari sebuah perintah pengarahan untuk di indeks dan tidak.dan jika salah sedikit saja akan menjadi bencana.
dengan menggunakan Meta Robots anda dapat memrintahkan si "Spiderman" untuk mengindeks seluruh konten anda,dan dapat pula untuk memerintahkan agar tidak di indeks.misalnya saat menggunakan Outbound Link/ Out Anchor Text,Link Farm Page dll. dengan kode "nonindex
Contohnya saja,anda mempunyai satu halaman yang sangat bagus dalam penerapan SEO-nya,sesuai dengan tuntunan webmaster,sebagai konten asli dan hot topik.akan tetapi entah kenapa halaman tersebut tidak terindeks oleh search engine.
Saran,
Cek HTML anda, untuk mengetahui apakah template anda menggunakannya,jika ternyata memang ada,perhatikan Meta Robots anda jika anda memang benar-benar paham cara mengimplementasikannya,misalnya saja konten web anda salah satunya ada mempunyai maslah dengan SEO,lalu anda tidak ingin spiderbots mengindeksnya,maka yang anda terapkan adalah nonindex/nofollow,jika halaman anda aman-aman saja maka terapkan index/follow.
Namun jika anda anda mempunyai sebuah web yang besar,terdiri dari gabungan beberapa website dan banyak author,saya sarankan sebaiknya anda menggunakan Screaming Frog untuk mengurus Robots-robotan yang berada pada header HTML.
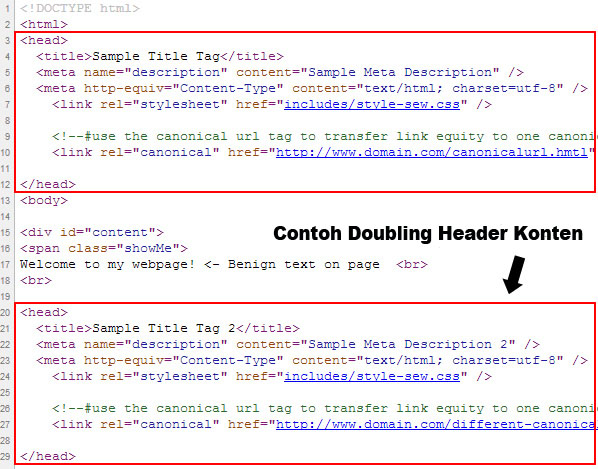
5. Doubling Header Elemen,Tag judul dan sejenisnya
Dalam SEO,Elemen HEAD HTML berisi beberapa informasi penting,yang terdiri dari meta judul,diskripsi,URL Canonikal dan sebagainya,selama mengaudit perlu diperhatikan bahwa susunannya benar-benar terstruktur dengan baik dan optimal.
Namun misalnya yang terjadi adalah abhwa anda telah menemukan lebih dari satu tag,bahkan tag lainnya sebagian telah rusak atau cacat akibat sering gonta ganti template,atau kode script js google code dsb.anda tentu bisa membayangkan untuk waktu yang anda habiskan dalam melakukan optimasi,lalu semuanya itu menjadi sia-sia cuma gara-gara anda tidak teliti dalam memeriksa tag yang ter-doubling,untuk lebih memudahkan anda dalam memeriksa double tag silahkan kunjungi google webmaster anda,di sana anda akn dengan mudah menemukan bentuk doubling pada HTML jika memang benar-benar ada.dan segeralah perbaiki sebelum terlambat.
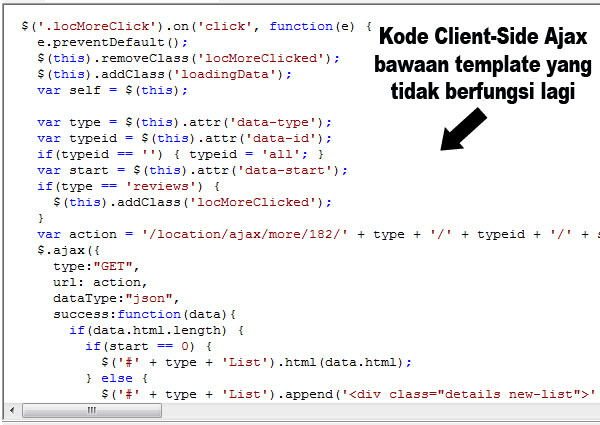
6. Kode Script yang berlebih
Sebagian besar halaman web dan blog menggunakan Javascipt dengan berbagai macam alasan,saat menerapkannya tentu susunan Javascript tersebut terpisah-pisah,tergantung sifat,fungsi dan kegunaan membentuk alur jejer secara vertikal.
saat anda menggunakan Template hasil Download,tentu ada sebagian daro kode HTML-nya yang tidak terpakai,tidak bisa di pakai atau anda sengaja tidak ingin memakainya,yang jika anda membiarkannya tetap berada pada template HTML anda maka akibatnya akan memberatkan Loading Page.hal ini juga berbahaya bagi Optimasi SEO,karena dengan halaman yang lambat biasanya akan mengusir visitor dari halaman anda sebelum mereka sempat melihat karena loading yang lelet.
Saran,
Periksa Speed Loading weblog anda,jika terlalu berat,kompres script CSS-nya,sekarang sudah banyak web yang menyediakan kompres CSS gratis.selain itu anda juga lebih baik menhapus beberapa kode yang tidak terpakai dan tidak berfungsi, dan juga merapikan Kode Client-Side seperti Ajax Script,kode embed dan sejenisnya.
7. Tag Analytic milik orang lain berada pada website anda
Semua solusi tentang pelacakan di dunia maya sekarang ini telah tersedia,sehingga search engine mampu menghadikan snippet konten anda pada halaman SERP,dan itu merupakan hal yang positif,asal melakukannya dengan benar dan tertarget.
namun,masalahnya kita sering tidak menyadari bahwa segala bentuk kegiatan anda ada seseorang yang memonitor dari kejauhan sana,dan memanfaatkan kelebihan yang terdapat pada konten anda untuk mengoptimalkan web pribadinya dengan jasa hasil Optimasi SEO anda.
selain itu juga segala informasi dan laporan yang seharusnya jadi milik anda ternyata juga berada di tangan orang lain.atau anda telah menemukan sejumlah snippet yang mencurigakan dalam website anda,ibaratnya seperti ada sesuatu yang menempel pada template anda sehingga berakibat juga memperlambat dan memberatkan loading.
Periksalah segera Kode Source untuk Analytic Snippet web anda agar kecurigaan anda dapat teratasi.Agar lebih jelasnya silahkan anda cek dengan menggunakan Ghostery,berikut link untuk menuju ke laman tersebut , http://www.ghostery.com/
8. Anchor Teks dan URL Canonical yang rusak
Struktur Hubungan internal SEO anda sangatlah penting,tentu anda selalu memastikan setiap link yang saling mengarah dan berhubungan antar halaman terukir dengan baik tanpa kesalahan dengan link biasa atau anchor teks,karena jika kedua elemen tersebut rusak,maka akan mengakibatkan spiderbot dan aliran pagerank agak sedikit terhambat dalam menemukan page anda,
Menurut kebiasaan kita sehari hari dalam memeriksa Anchor teks,mulai dari halaman beranda,kategory dan sub kategory kita hanya melihat secara sepintas lalu saja,padahal metode seperti itu dapat merugikan jika elemen yang anda anggap baik-baik saja ternyata telah rusak oleh berbagai hal,ada baiknya dalam memeriksa diperlukan ketelitian,karena memelihara sebuah website memang diperlukan ketekunan dan ketelatenan,bukannya hanya bisa membuat.jika anda memang ingin menjadi salah satu pemegang bendera halan pertama SERP.
Kerusakan Anchor teks biasa saya,GeHaGe SEMM (Penulis) temukan saat link dari Anchor teks tersebut di gunakan pada dokumen halaman berlawanan seperti dari Relative Paths ke Absolute Paths.
Absolut Paths
Absolut Paths adalah sebuah proses yang terjadi jika ketika kita membuka file atau menjalankan perintah/script, path yang digunakan tetap sama walaupun kita berada di dalam directori yang berbeda-beda. Path absolut ini di awal dengan tanda / (slash) atau yang biasa dikenal sebabagai single node root.
contoh :
root[~]# /bin/ls -ls
root[~]# vim /home/indi/script.sh
Relatif Paths
Apabila seorang user berada di home directory, untuk menjalankan sebuah script dalam directori tersebut, harus menggunakan path ./ (dot slash).
contoh (dimana file script.sh berada di /home/indi/script.sh) :
root[~]# pwd
output : /home/indi
root[~]# ./script.sh
output : script.sh dijalankan
Namun untuk menjalankan script yang sama di directori yang berbeda, kita harus
menggunakan path ../ (doble dot slash).
contoh (dimana file script.sh berada di /home/indi/script.sh) :
root[Music]# pwd
output : /home/indi/Music/data/
root[Music]# ../../script.sh
Kesalahn tersebut juga dapat terjadi pada URL Canonical seperti yang telah say sebutkan diatas tadi,taroh kata penempatanya tidak sesuai,ada kekeliruan penulisan walau sebatas garis miring atau titik saja.maka anda akan benar-benar mmbunuh Optimasi SEO yang ada pada web atau blog anda.
Menyisihkan waktu ekstra dalam memeriksa berbagai elemen Optimasi SEO yang terdapat pada Website atau Blog anda sangat penting artinya,karena jika anda mengacuhkannya berarti anda memang ingin menghancurkannya kedalam Sandbox Google,lalu untuk apa optimasi yang anda lakukan selama ini.
Dengan memahami Audit SEO yang saya terangkan di atas tentunya telah memberi gambaran bagaimana pentingnya menjaga sebuah optimasi melalui Javascript,CSS,Canonical,Anchor teks dan lainnya,serta menghindari beberapa kesalahan serta efek yang di timbulkannya.agar Webber dan Blogger Indonesia semakin berjaya dalam ruang lingkup maya ini.dan bagi yang menjalankan bisnisnya pada eCommerce Site juga akan lebih maju dalam menatap peluang bisnis dimasa mendatang,semoga tetap sukses dan berwibawa.
Demi Kesuksesan Anda.
3. Manipulasi CSS dan Menyembunyikan konten
Glen mengatakan "Ketika saya melakukan beberapa audit SEO terhadap beberapa web dan blog,sering menemukan beberapa konten yang isinya tidak sesuai dengan apa yang ditampilkan."
Ada beberapa tehnik dalam menyembunyikan CSS atau link Teks dan jenis optimasi lainnya,termasuk memindahkan konten atau biasa disebut off-page (location-wise),atau menggunakan warna teks yang sama dengan background,dengan alasan agar optimasi yang dilakukan tidak kelihatan web atau blog pesaing,padahal optimasi dengan cara itu sangat beresiko,karena walau sebaik apapun dalam menyembunyikannya,spiderbot akan tahu dengan apa yang disembunyikan tersebut secara kasat mata.
akan tetapi yang sering terjadi adalah anda sendiri tidak mengetahui dalam template anda ada kecurangan seperti tersebut di atas.karena telah menggunakan template yang di download secara gratis.sehingga pada suatu waktu anda terkejut telah mendapat Pinalty dari Google karena di tuduh melakukan kecurangan berupa menyembunyikan konten dan kode CSS dan Link untuk Optimasi.padahal anda tidak merasa melakukannya.
Saran ,
untuk mengetahui apakah ada hal-hal yang mencurigakan disalam web atau blog anda,non-aktifkan semua CSS dari Widget,Gadget dan lainnya.setelah itu buka web anda dengan menggunakan Page Source View,lihat secara teliti,kalau-kalau ada sesuatu yang mungkin mencurigakan yang tidak sesuai dengan kehendak anda.jika anda menemukannya,maka cepatlah hapus dari template.atau jika anda bingung,anda bisa konsultasikan atau mohon di terawangkan kepada orang yang mampu mengenali tindak tanduk HTML template web design.
4. Meta robot yang bermasalah
hampir sama dengan permasalahan URL Canonical,Robots Meta juga akan sangat membantu optimasi SEO anda,akan tetapi juga dapat sangat merusak,hal inilah yang sering membingngkan para webber yang masih kurang mengetahui "silsilah garis keturunan" dari meta robots tersebut.karena masalah ini adalah inti dari sebuah perintah pengarahan untuk di indeks dan tidak.dan jika salah sedikit saja akan menjadi bencana.
dengan menggunakan Meta Robots anda dapat memrintahkan si "Spiderman" untuk mengindeks seluruh konten anda,dan dapat pula untuk memerintahkan agar tidak di indeks.misalnya saat menggunakan Outbound Link/ Out Anchor Text,Link Farm Page dll. dengan kode "nonindex
Contohnya saja,anda mempunyai satu halaman yang sangat bagus dalam penerapan SEO-nya,sesuai dengan tuntunan webmaster,sebagai konten asli dan hot topik.akan tetapi entah kenapa halaman tersebut tidak terindeks oleh search engine.
Saran,
Cek HTML anda, untuk mengetahui apakah template anda menggunakannya,jika ternyata memang ada,perhatikan Meta Robots anda jika anda memang benar-benar paham cara mengimplementasikannya,misalnya saja konten web anda salah satunya ada mempunyai maslah dengan SEO,lalu anda tidak ingin spiderbots mengindeksnya,maka yang anda terapkan adalah nonindex/nofollow,jika halaman anda aman-aman saja maka terapkan index/follow.
Namun jika anda anda mempunyai sebuah web yang besar,terdiri dari gabungan beberapa website dan banyak author,saya sarankan sebaiknya anda menggunakan Screaming Frog untuk mengurus Robots-robotan yang berada pada header HTML.
5. Doubling Header Elemen,Tag judul dan sejenisnya
Dalam SEO,Elemen HEAD HTML berisi beberapa informasi penting,yang terdiri dari meta judul,diskripsi,URL Canonikal dan sebagainya,selama mengaudit perlu diperhatikan bahwa susunannya benar-benar terstruktur dengan baik dan optimal.
Namun misalnya yang terjadi adalah abhwa anda telah menemukan lebih dari satu tag,bahkan tag lainnya sebagian telah rusak atau cacat akibat sering gonta ganti template,atau kode script js google code dsb.anda tentu bisa membayangkan untuk waktu yang anda habiskan dalam melakukan optimasi,lalu semuanya itu menjadi sia-sia cuma gara-gara anda tidak teliti dalam memeriksa tag yang ter-doubling,untuk lebih memudahkan anda dalam memeriksa double tag silahkan kunjungi google webmaster anda,di sana anda akn dengan mudah menemukan bentuk doubling pada HTML jika memang benar-benar ada.dan segeralah perbaiki sebelum terlambat.
6. Kode Script yang berlebih
Sebagian besar halaman web dan blog menggunakan Javascipt dengan berbagai macam alasan,saat menerapkannya tentu susunan Javascript tersebut terpisah-pisah,tergantung sifat,fungsi dan kegunaan membentuk alur jejer secara vertikal.
saat anda menggunakan Template hasil Download,tentu ada sebagian daro kode HTML-nya yang tidak terpakai,tidak bisa di pakai atau anda sengaja tidak ingin memakainya,yang jika anda membiarkannya tetap berada pada template HTML anda maka akibatnya akan memberatkan Loading Page.hal ini juga berbahaya bagi Optimasi SEO,karena dengan halaman yang lambat biasanya akan mengusir visitor dari halaman anda sebelum mereka sempat melihat karena loading yang lelet.
Saran,
Periksa Speed Loading weblog anda,jika terlalu berat,kompres script CSS-nya,sekarang sudah banyak web yang menyediakan kompres CSS gratis.selain itu anda juga lebih baik menhapus beberapa kode yang tidak terpakai dan tidak berfungsi, dan juga merapikan Kode Client-Side seperti Ajax Script,kode embed dan sejenisnya.
7. Tag Analytic milik orang lain berada pada website anda
Semua solusi tentang pelacakan di dunia maya sekarang ini telah tersedia,sehingga search engine mampu menghadikan snippet konten anda pada halaman SERP,dan itu merupakan hal yang positif,asal melakukannya dengan benar dan tertarget.
namun,masalahnya kita sering tidak menyadari bahwa segala bentuk kegiatan anda ada seseorang yang memonitor dari kejauhan sana,dan memanfaatkan kelebihan yang terdapat pada konten anda untuk mengoptimalkan web pribadinya dengan jasa hasil Optimasi SEO anda.
selain itu juga segala informasi dan laporan yang seharusnya jadi milik anda ternyata juga berada di tangan orang lain.atau anda telah menemukan sejumlah snippet yang mencurigakan dalam website anda,ibaratnya seperti ada sesuatu yang menempel pada template anda sehingga berakibat juga memperlambat dan memberatkan loading.
Periksalah segera Kode Source untuk Analytic Snippet web anda agar kecurigaan anda dapat teratasi.Agar lebih jelasnya silahkan anda cek dengan menggunakan Ghostery,berikut link untuk menuju ke laman tersebut , http://www.ghostery.com/
8. Anchor Teks dan URL Canonical yang rusak
Struktur Hubungan internal SEO anda sangatlah penting,tentu anda selalu memastikan setiap link yang saling mengarah dan berhubungan antar halaman terukir dengan baik tanpa kesalahan dengan link biasa atau anchor teks,karena jika kedua elemen tersebut rusak,maka akan mengakibatkan spiderbot dan aliran pagerank agak sedikit terhambat dalam menemukan page anda,
Menurut kebiasaan kita sehari hari dalam memeriksa Anchor teks,mulai dari halaman beranda,kategory dan sub kategory kita hanya melihat secara sepintas lalu saja,padahal metode seperti itu dapat merugikan jika elemen yang anda anggap baik-baik saja ternyata telah rusak oleh berbagai hal,ada baiknya dalam memeriksa diperlukan ketelitian,karena memelihara sebuah website memang diperlukan ketekunan dan ketelatenan,bukannya hanya bisa membuat.jika anda memang ingin menjadi salah satu pemegang bendera halan pertama SERP.
Kerusakan Anchor teks biasa saya,GeHaGe SEMM (Penulis) temukan saat link dari Anchor teks tersebut di gunakan pada dokumen halaman berlawanan seperti dari Relative Paths ke Absolute Paths.
Absolut Paths
Absolut Paths adalah sebuah proses yang terjadi jika ketika kita membuka file atau menjalankan perintah/script, path yang digunakan tetap sama walaupun kita berada di dalam directori yang berbeda-beda. Path absolut ini di awal dengan tanda / (slash) atau yang biasa dikenal sebabagai single node root.
contoh :
root[~]# /bin/ls -ls
root[~]# vim /home/indi/script.sh
Relatif Paths
Apabila seorang user berada di home directory, untuk menjalankan sebuah script dalam directori tersebut, harus menggunakan path ./ (dot slash).
contoh (dimana file script.sh berada di /home/indi/script.sh) :
root[~]# pwd
output : /home/indi
root[~]# ./script.sh
output : script.sh dijalankan
Namun untuk menjalankan script yang sama di directori yang berbeda, kita harus
menggunakan path ../ (doble dot slash).
contoh (dimana file script.sh berada di /home/indi/script.sh) :
root[Music]# pwd
output : /home/indi/Music/data/
root[Music]# ../../script.sh
Kesalahn tersebut juga dapat terjadi pada URL Canonical seperti yang telah say sebutkan diatas tadi,taroh kata penempatanya tidak sesuai,ada kekeliruan penulisan walau sebatas garis miring atau titik saja.maka anda akan benar-benar mmbunuh Optimasi SEO yang ada pada web atau blog anda.
Menyisihkan waktu ekstra dalam memeriksa berbagai elemen Optimasi SEO yang terdapat pada Website atau Blog anda sangat penting artinya,karena jika anda mengacuhkannya berarti anda memang ingin menghancurkannya kedalam Sandbox Google,lalu untuk apa optimasi yang anda lakukan selama ini.
Dengan memahami Audit SEO yang saya terangkan di atas tentunya telah memberi gambaran bagaimana pentingnya menjaga sebuah optimasi melalui Javascript,CSS,Canonical,Anchor teks dan lainnya,serta menghindari beberapa kesalahan serta efek yang di timbulkannya.agar Webber dan Blogger Indonesia semakin berjaya dalam ruang lingkup maya ini.dan bagi yang menjalankan bisnisnya pada eCommerce Site juga akan lebih maju dalam menatap peluang bisnis dimasa mendatang,semoga tetap sukses dan berwibawa.
Demi Kesuksesan Anda.

















mas saya mau tanya, klo saya cek di w3validator banyak javascrtipt yg error, dan untuk memperbaikinya sngat susah krna file java scriptnya da di blogger, kra2 gmn ya cranya..?
BalasHapusSebenarnya jika anda lebih terperinci mengenai bagian-bagian yang error apa saja yang terdapat pada HTML anda mungkin saya lebih sedikit bisa membantu,namun biasanya seperti yang sudah-sudah,faktor yang paling umum dari permasalahan error tersebut berupa :
Hapus1. Tidak ada DOCTYPE sama sekali
Tidak ada DOCTYPE berarti browser hanya akan menebak bahasa apa yang digunakan halaman anda,solusinya dengan menambahkan HTML atau XHTML DOCTYPE ke halaman HTML Anda.
2. Lupa untuk menutup elemen
Jika Anda telah membuka tag di dokumen HTML Anda, Anda harus ingat untuk menutupnya di tempat yang tepat. Lupa untuk melakukannya tidak hanya akan membuatnya tidak berfungsi, mungkin juga menjadi penyebab beberapa masalah tata letak yang serius dan fatal. Peringatan untuk ini di W3C validator adalah pesan Cryptic "end tag for “p” omitted, but OMITTAG NO was specified" - yang artinya anda lupa menutup tag paragraf".
3. Hilangnya End tag dengan sendirinya
Elemen penutup yang letaknya terpisah, misalnya: /div , tetapi unsur-unsur lain seperti input , img dan meta akan otomatis tertutup sendiri, Melupakan ini sama saja dengan melupakan tag penutup sama sekali.
4. Lupa untuk mengkonversi karakter khusus
Karakter & atau disebut Ampersand adalah karakter pertama dari pembatas sebagai sebuah data.misalnya tanda kutip yang telah disisipkan dari ketikan di MS Word. Selalu ingat untuk memeriksa melalui BODY HTML Anda saat menyalin dan mengkonversi & tanda ke entitas HTML & , dan semua karakter khusus lainnya agar sesuai dengan entitas simbolnya.
5. Karakter unencoded di URL
seperti hal diatas, karakter khusus, terutama ampersand juga harus dikonversi ke entitas ketika muncul dalam URL. Link ke situs yang dibangun di PHP mungkin termasuk link variabel dalam menggunakan karakter & , jadi jika menulis ampresand di HTML gunakan entitas & .
6. Elemen ganda dalam satu elemen
Aturan dasar HTML adalah bahwa unsur-unsur blok tidak boleh masuk ke dalam elemen inline. Contohnya adalah Anchor di header, anchor harus membungkus Anchor (elemen inline)
7. Tidak ada ALT pada gambar
Setiap gambar yang dimasukkan ke dalam dokumen HTML Anda harus memiliki atribut ALT untuk menggambarkan isinya. Jika gambar digunakan untuk keperluan presentasi maka atribut ALT harus tetap ada namun boleh dibiarkan kosong, misalnya: alt="" .
8. Tidak ada atribut “width” dan “height”
sebenarnya tidak jadi masalah kalau anda menggunakan editor WYSIWYG yang cenderung pada legalnya HTML siluman.namun legal bagi Doctype,karena pada bagian-bagian tertentu seperti flash dan animator atau widget,anda harus menggunakan CSS Stylesheet.dan jika tidak menyertakan “width” dan “height” terutama pada gambar dan flash,maka di anggap error
9. Nilai atribut ID yang legal
Class, ID atau nama atribut tidak bisa mulai dengan angka. angka sih boleh saja dimasukkan,namun bukan menempatkannya di depan.bisa error
Invalid CSS
Tidak seperti HTML, CSS digunakan hanya untuk menampilkan aspek visual dari suatu halaman web, Sebuah dokumen CSS yang tidak valid tidak akan mempengaruhi dokumen HTML secara SEO, namun akan merugikan karena CSS yang error namun tidak tampil secara visual akan memberatkan loading.
Kira-kira itu saja dulu yang bisa saya sampaikan untuk menjawab pertanyaan anda,kalau masih ada yang belum anda mengerti silahkan tanyakan kembali,terima kasih